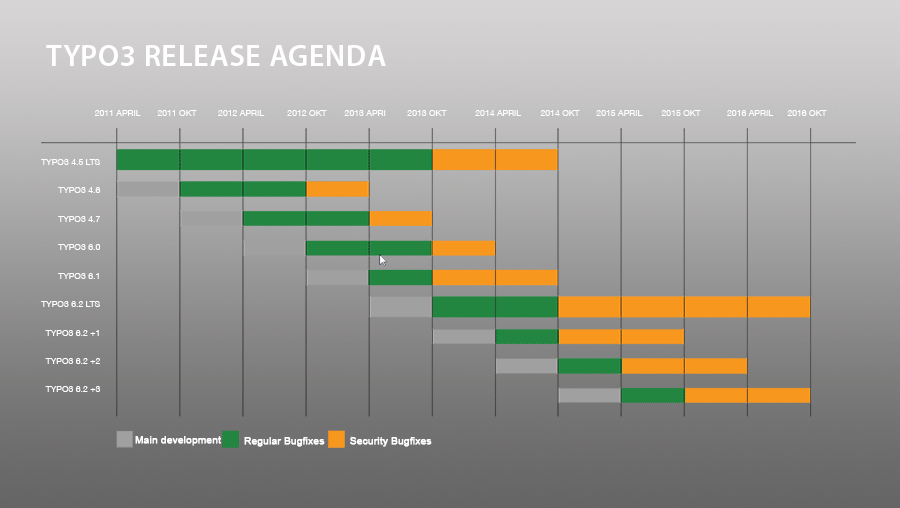
Das Upgrade auf TYPO3 6.2 LTS jetzt planen
Die neueste TYPO3 Version 6.2 LTS ist am 25. März 2014 erschienen und der direkte Nachfolger der LTS Version 4.5. Nach mehrfacher Verlängerung des...

Alles begann im Jahr 1996 als sich die erste Version des HTTP/1.0 als Protokoll-Standard durchsetzt. Zu dieser Zeit benötigten Webseiten wenige Ressourcen und nur einfache HTML-Dateien um eine Seite zu generieren.
Dies hat sich bis heute stark geändert, Webseiten weisen heute einen hohen Komplexitätsgrad auf und Facebook wäre so in dieser Form damals nicht möglich gewesen. Lediglich das Protokoll ist unverändert geblieben. Alles läuft auch heute noch über HTTP.
HTTP steht für Hypertext Transfer Protocol und stellt ein Übertragungsprotokoll dar. Dieses sorgt dafür, dass Server und Client kommunizieren können. Der Client sendet bei Laden einer Webseite eine Anfrage und der Server antwortet mit einem Versand von Datenpaketen darauf. Somit findet eine Übertragung einer Seite aus dem Internet in den Browser eines Users statt.
Bereits 1997 erschien HTTP/1.1, welches ein schnelleres Übertragungsprotokoll darstellt. Bis heute ist die 1.1 Version als Standard gültig obwohl sich in der Zwischenzeit vieles im World-Wide-Web geändert hat. Programmierer arbeiten mit Workarounds, um unter HTTP/1.1 die Webseite schneller laden zu können.
Erst 2009 entwickelte Google ein neues Protokoll namens SPDY (Speedy Protokoll), welches jedoch zugunsten der neuen 2. HTTP Version eingestellt wurde. IETF (Internet Engineering Task Force) entwickelte das HTTP/2-Protokoll und basiert auf SPDY. HTTP/2 kann auf jegliche HTTP Seiten angewandt werden und benötigt keine TLS (Transport Layer Security) -Verschlüsselung. Ziel ist es, dass HTTP/2 HTTP/1.1 ablöst und sich als Standard-Übertragungsprotokoll etabliert.
Aktuell ist die 2. Version final und wird von allen modernen Browsern unterstützt. Zudem ist HTTP/2 abwärtskompatibel. Sprich bei einer Anfrage eines Browsers klärt sich zuerst über HTTP/1.1, ob beide Seiten HTTP/2 unterstützen und dann über das neue HTTP-Protokoll kommunizieren.
HTTP/2 verbessert vor allem die Geschwindigkeit, erhöht zudem die Effizienz und die Sicherheit der Datenübertragung. Noch unter HTTP/1.1 benötigt man mehrere TCPs (Transmission Control Protocol), um JavaScript, CSS- und Bilddateien zu laden. Unter HTTP/2 findet eine dauerhafte TCP-Connection statt bis der User die Webseite wieder schließt. Über diese Verbindung können mehrere Daten bzw. Anfragen parallel über diese eine TCP-Connection übertragen werden, was die Ladezeit deutlich reduziert. Aufgrund dessen muss der Browsers nicht warten bis eine einzige Anfrage beendet ist.
Zusätzlich können Anfragen verschiedene Prioritäten aufweisen. Bei der Priorisierung der Datenpakete findet eine Sortierung sowie Übermittlung nach Wichtigkeit statt. Hierbei empfängt der Browser zuerst die Daten, die für einen schnellen Seitenaufbau wichtig sind.
Weitere große Vorteile von HTTP/2 ist der Server-Push und die Header-Komprimierung. Beim Server-Push handelt es sich dabei um Übermittlungen von JavaScript-, CSS- und anderen Datei-Formaten ohne vorherige Anfrage des Clients. Die Header-Komprimierung sorgt dafür, dass bei der ersten Anfrage alle Informationen übermittelt werden und danach nur noch Elemente, die neu hinzugekommen sind. Anschließend findet eine Komprimierung der Daten und Übertragung in Binärcode statt. Währenddessen gleichen Browser und Server ab, ob alle Daten vollständig angekommen sind.
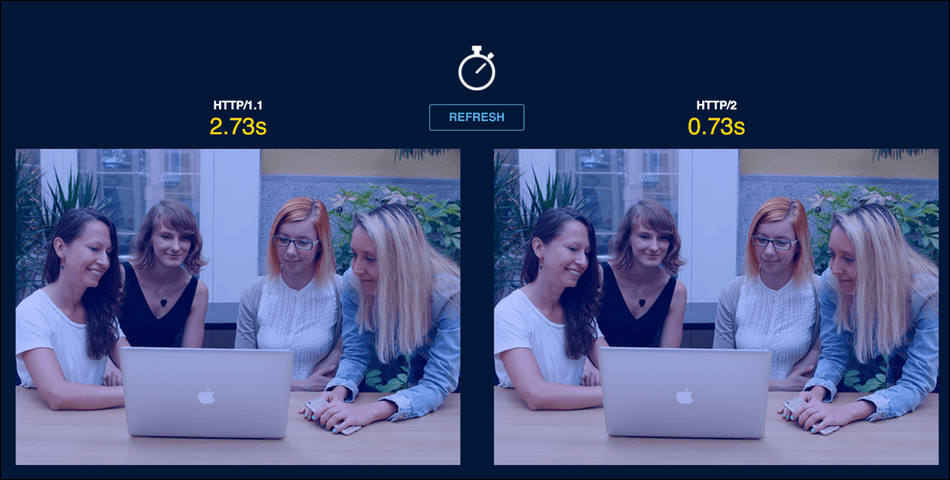
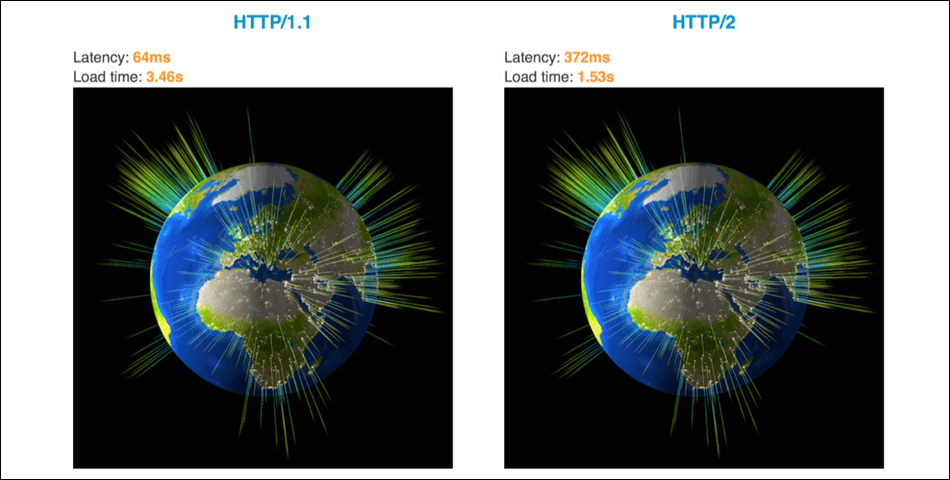
Folgende Beispiele unter http://www.http2demo.io und https://http2.akamai.com/demo zeigen die Verbesserung der Ladezeit unter HTTP/2:

Abbildung 1: Reduzierung der Ladezeit durch HTTPS/2.

Abbildung 2: Schnellere Seiten-Ladezeit mittels HTTP/2.
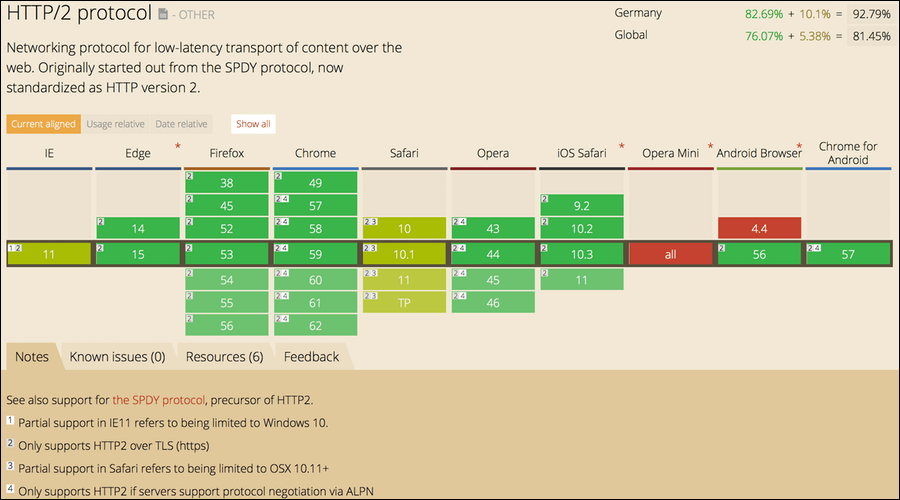
In Deutschland unterstützen aktuell 82,69 Prozent der Browser HTTP/2. Weltweit gesehen liegt der prozentuale Anteil bei 76,07 Prozent.
Eine ausführliche Übersicht kann man unter „Can I use“ einsehen:

Abbildung 3: Übersicht an Browsern, welche HTTP/2 unterstützen.
Falls Sie einen Browser benützen, welcher nicht HTTP/2 unterstützt, ist das nicht weiter schlimm. Wie anfangs beschrieben, können Webseiten aufgrund der Abwärtskompatibilität nichtsdestotrotz übermittelt werden.
Zieht man einen Umstieg auf HTTP/2 in Betracht, so sollte man die Webseite gleichzeitig auf HTTPS umstellen. Zum einen belohnt Google dies mit bessere Rankings. Zum anderen unterstützen Chrome, Firefox und Opera HTTP/2 nur in Verbindung mit HTTPS.
Bei der Umstellung auf HTTPS gilt es dabei folgendes zu beachten:
HTTP/2 zeigt viele Vorteile wie die reduzierte Ladezeit oder weniger Anfragen an den Server auf. Zusätzlich müssen sich Programmierer für erhöhten PageSpeed keine Workarounds mehr überlegen, um Dateien auszulagern.
HTTP/2 ist in der heutigen Welt angekommen und selbst Facebook setzt auf dieses Übertragungsprotokoll. Bis sich HTTP/2 vollständig durchgesetzt hat, werden noch einige Jahre ins Land gehen.
Weitere Informationen zu diesem Thema finden Sie hier:
https://www.seo-suedwest.de/1624-google-http2-kein-seo-effekt.html
https://www.seonative.de/http2-und-seo-welche-vorteile-hat-das- neue-protokoll/

Die neueste TYPO3 Version 6.2 LTS ist am 25. März 2014 erschienen und der direkte Nachfolger der LTS Version 4.5. Nach mehrfacher Verlängerung des...

Die Struktur und der damit verbundene Inhalt einer Website betrachtet man zu selten unter SEO Gesichtspunkten. Speziell die Struktur einer Website...

Viele konzentrieren sich bei einem Relaunch einer neuen Webseite nur auf die Webseite selbst und vergessen dabei das Thema Ranking bzw....