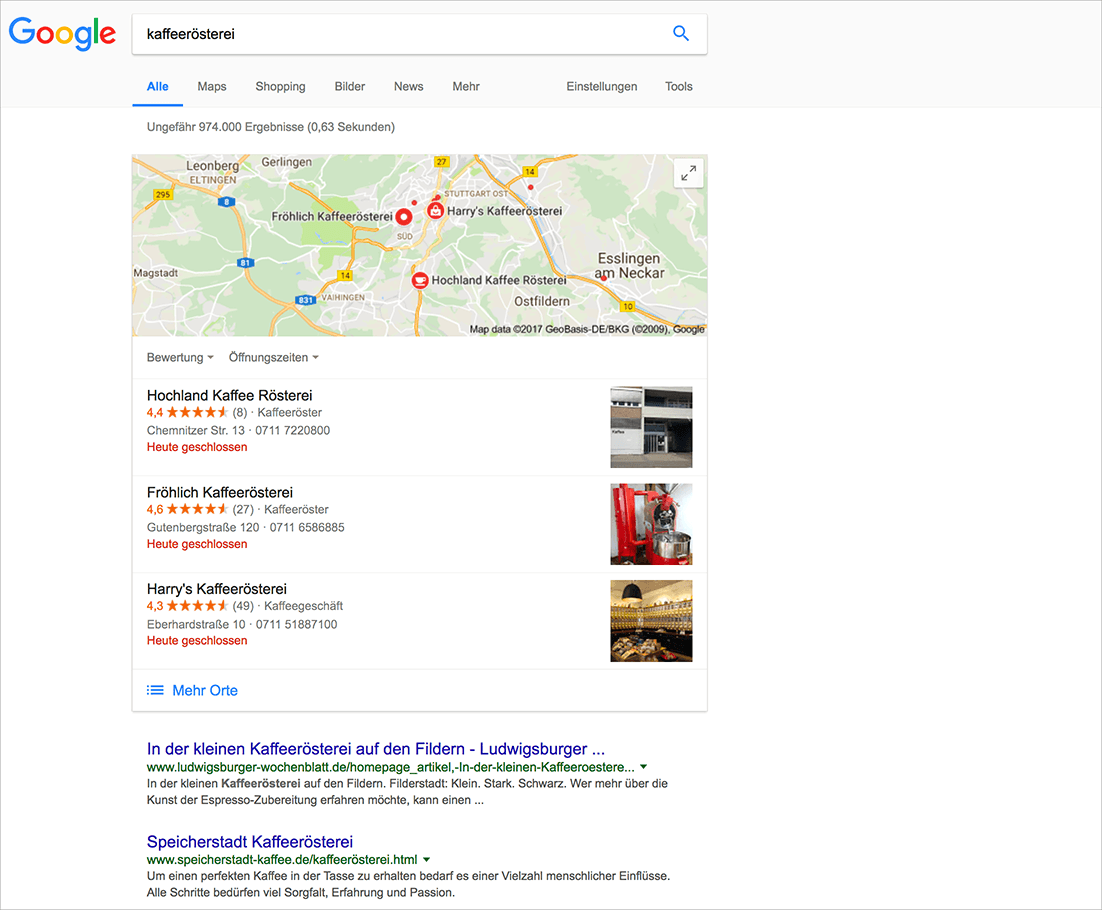
Gleiche Suchanfrage, unterschiedliches Ergebnisse – Woran liegt’s?
Es mag nur wenig überraschen, aber: Keine Suchanfrage gleicht der anderen. Neben den Suchbegriffen selbst nehmen zahlreiche implizite und explizite...
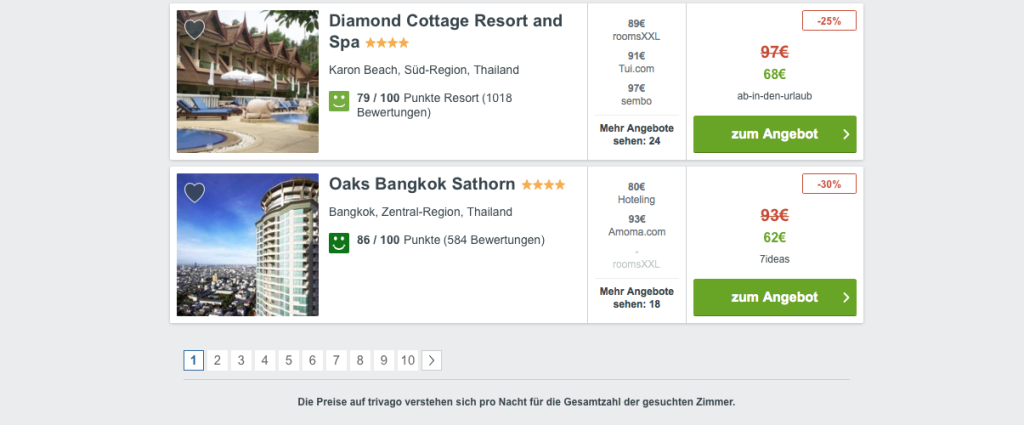
Vor allem in Online Shops oder bei Blogs mit fortlaufenden Posts, kann es sein, dass viele Informationen auf Komponentenseiten dargestellt werden müssen. Diesbezüglich nehmen Webseiten-Betreiber heutzutage gerne eine Seitenpaginierung bzw. Seitennummerierung vor, welche die Nutzbarkeit für den User verbessert.
Für Webseiten-Betreiber lauern hier eine Menge Fallstricke, da Google zunächst jede Komponentenseite ohne Zusammenhang indexiert und dementsprechend einzeln rankt. Crawler verstehen den logischen Zusammenhang paginierter Seite daher nicht ohne entsprechende Hinweise im Quellcode. Um die klassischen Probleme der Seitenpaginierung effizient zu lösen, hat Google konkrete Lösungsvorschläge in einem Video veröffentlicht:
Auf einer View-All-Seite sind - entsprechend ihrer englischen Bezeichnung - alle paginierten Seiten auf einer Übersichtsseite zusammengefasst. Konkret bedeutet das für Webseiten-Betreiber, eine Kategorie mit drei Komponentenseiten, auf denen jeweils zehn Produkte angezeigt werden, auf einer View-All-Seite anzuzeigen.
Eine solche Seite könnte beispielsweise https://www.meinedomain.de/seite/view-all/ heißen. Die übrigen Komponentenseiten (/seite/1/ bis /seite/N/) bleiben dabei bestehen und verweisen alle(!) per Canonical-Tag auf die entsprechende View-All-Seite:
<link rel="canonical" href="http://www.meinewebsite.de/page/view-all/">
Dieser Lösungsvorschlag eignet sich jedoch nur für Übersichtsseiten, die vergleichsweise schnell laden. Bei zu vielen Bildern oder großen Datein wirken sich Übersichtseiten negativ auf die Ladezeiten, folglich auf das Nutzererlbenis aus. Die Bounce Rate steigt.

Eine weitere Möglichkeit ist die Verwendung der Linkattribute rel=„next“ und rel=„prev“ bei den einzelnen Komponentenseiten. Die erste und letzte Seite bekommen jeweils nur ein Linkattribut: Die erste Seite rel=“prev“ und die letzte Seite nur rel=„next“. Ein Beispiel für das Markup von Seite 5 würde folgendermaßen aussehen:
1. < link rel=„prev“ href=„/seite/4/„ >
2. < link rel=„next“ href=„/seite6/„ >
Besonders effektiv ist es, die Seitenpaginierung nicht nur mit <> und <> umzusetzen. Mittels Seitenpaginierung à la „Seite 1,2,3“ kann sich nicht nur der Nutzer besser zurechtfinden, sondern auch Google.

Es mag nur wenig überraschen, aber: Keine Suchanfrage gleicht der anderen. Neben den Suchbegriffen selbst nehmen zahlreiche implizite und explizite...

Panda und Pinguin – Googles „Wachhunde“

Vor kurzem hat Google die Breite der Darstellung der organischen Suchergebnisse erhöht. Als logische Weiterentwicklung wurde jetzt die Breite für den...